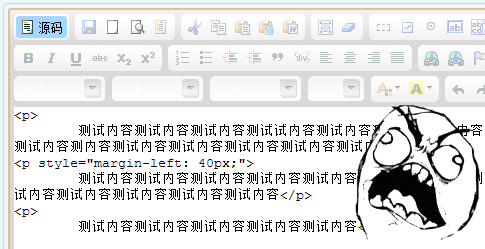
在我们使用织梦CKEditor编辑文章的时候,点击源码后会发现<p></p>之间出现换行空格和自动缩进的情况,对于有强迫症的人来说非常讨厌。
对代码进行必要的压缩才能在打开页面速度上有提升,修改CKEditor编辑器的设定档就可以解决这个问题。

通过百度不懈的搜索终于找到解决办法
在网站根目录下找到include/ckeditor/config.js,找到以下代码:
config.autoParagraph = false;
config.enterMode = CKEDITOR.ENTER_P;
config.shiftEnterMode = CKEDITOR.ENTER_BP;
};
在上面代码的后面加上:
CKEDITOR.on('instanceReady',function(ev){
with(ev.editor.dataProcessor.writer){
setRules("p",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h1",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h2",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h3",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h4",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("h5",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("div",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("table",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("tr",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("td",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("iframe",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("li",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("ul",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
setRules("ol",{indent:false,breakAfterOpen:false,breakBeforeClose:false});
}
});
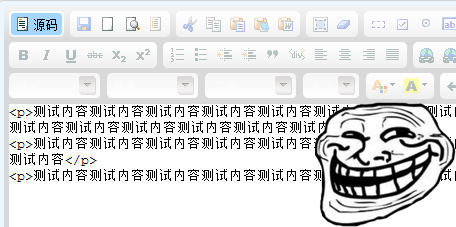
保存后清除浏览器cookie,这样就解决了上面<p>出现的问题,如下图:

添加代码部分说明:
indent(是否加入空白 TAB) breakBeforeOpen(插入起始原始码标签之前是否断行) breakAfterOpen(插入起始原始码标签之后是否断行) breakBeforeClose(插入结尾原始码标签之前是否断行) breakAfterClose(插入结尾原始码标签之后是否断行) false(否) true(是)