网站html地图不仅可以方便搜索引擎蜘蛛进行抓取爬行、提升网站收录,也增加了网站的用户体验;特别是对于需要做SEO优化的新站来说,网站地图是非常重要的。
织梦dedecms默认生成的sitemap.html地图有2个比较明显的缺点:
1. 织梦DedeCMS默认的sitemap.html网站地图只有网站栏目列表,无法调用文章列表,这对搜索引擎来说起不到什么作用,最重要的文章列表没有出现在内
2. 并且sitemap.html是存放在data文件下的,众所周知我们在安装好织梦程序后,为了安全需要对data文件夹做一些权限的处理
针对以上的问题,只需要稍作修改,即可实现调用任意标签:
织梦网站地图修改流程
找到dede/makehtml_map.php文件,有几处代码需要进行修改

1.找到
require_once(DEDEINC."/dedetag.class.php");
修改为
require_once(DEDEINC."/arc.partview.class.php");
2.找到
$dtp = new DedeTagParse(); $dtp->LoadTemplet($tmpfile); $dtp->SaveTo($cfg_basedir.$murl);
修改为
$dtp = new PartView(); $GLOBALS['_arclistEnv'] = 'index'; $dtp->SetTemplet($tmpfile); $dtp->SaveToHtml($cfg_basedir.$murl);
3. 找到
$dtp->Clear();
修改为
//$dtp->Clear();
4. 找到
$murl = $cfg_cmspath."/data/sitemap.html"; $tmpfile = $cfg_basedir.$cfg_templets_dir."/plus/sitemap.htm";
修改对应代码为
$murl = $cfg_cmspath."/sitemap.html";
把生成的网站地图放在网站根目录下,data目录一般设置了蜘蛛不抓取
$tmpfile = $cfg_basedir.$cfg_templets_dir."/".$cfg_df_style."/sitemap.htm";
修改的作用是:原来网站地图模板的路径是固定在/plus/目录中的,即sitemap.htm的位置为“根目录/templets/plus/sitemap.htm”,更改之后sitemap.htm的位置改成网站模版所在目录,这样我们在自己的模版文件夹中新建个sitemap.htm文件任意编辑成自己喜欢的网站地图模板就可以了。
简单网站地图模板
小风seo测试后发现,用这种方法做的网站地图有个小问题,就是文章列表没有分页效果,所以需要设置的文章显示数量多一点。成都小风seo提供了个简单的模板,新建一个网站地图模板sitemap.htm ,模板中添加下面的代码:
<html>
<head>
<title>网站地图/{dede:global.cfg_webname/}</title>
</head>
<body>
<a href="{dede:global.cfg_indexurl/}">返回首页</a>
<br />
----------------------栏目列表----------------------
{dede:global name='maplist'/}
----------------------文章列表----------------------
<ul>
{dede:arclist typeid='' orderby=’pubdate’ row='99999' }
<li><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:arclist}
</ul>
</body>
</html>
觉得上面模板过于简单的,也可以自行对样式进行修改,不过sitemap.html主要目的是给搜索引擎看的,不必一味追求高大上的页面风格,反而页面加载速度。
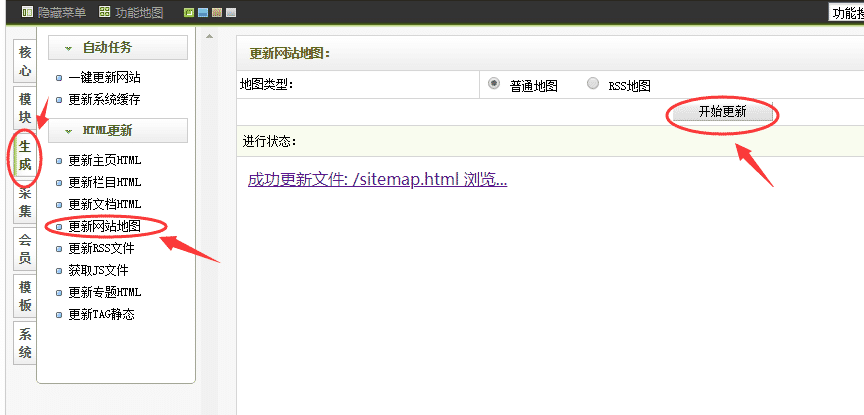
现在在网站后台——生成——更新网站地图——普通地图——开始更新,等待更新完成,就可以在网站根目录下生成一个sitemap.html文件了。

最后可以在网站底部做一个网站导航地图的锚文本链接,增加搜索引擎蜘蛛抓取收录。