大家在使用网上下载的织梦DedeCMS模板建站的时候,有些相对路径的模板需要我们自己动手来设置成绝对路径,成都SEO在这里分享织梦CMS设置绝对路径的3种方法供大家参考。
在做之前我们首先了解下绝对路径的有什么好处?
1. 防止网站被人恶意镜像,搜索引擎将镜像网站当成是原版,把排名和流量都给了镜像站点(特别是针对一些新站和小型站点);
2. 可以避免蜘蛛的重复抓取、重复收录,导致网页权重分散不容易得到好的排名,具体表现形式如:
https://www.xxx.com/ https://www.xxx.com/index.html https://www.xxx.com/index.php https://xxx.com/ https://xxx.com/index.html https://xxx.com/index.php
上面的几个URL实际上指向的是同一个页面,但搜索引擎可不会这样认为,因为页面几乎一模一样。
织梦设置绝对路径方法
1.后台直接设置修改
登录网站后台→系统→系统基本参数→核心设置
找到:(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址(选择“是”),然后保存,如下图:

这里只是搞定了网站的栏目、文章的绝对路径。
2.文章中图片路径修改
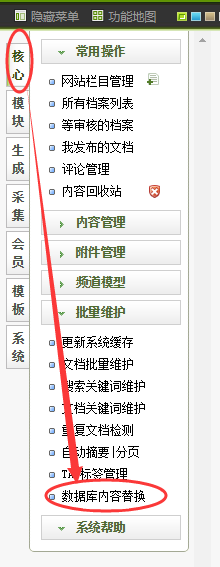
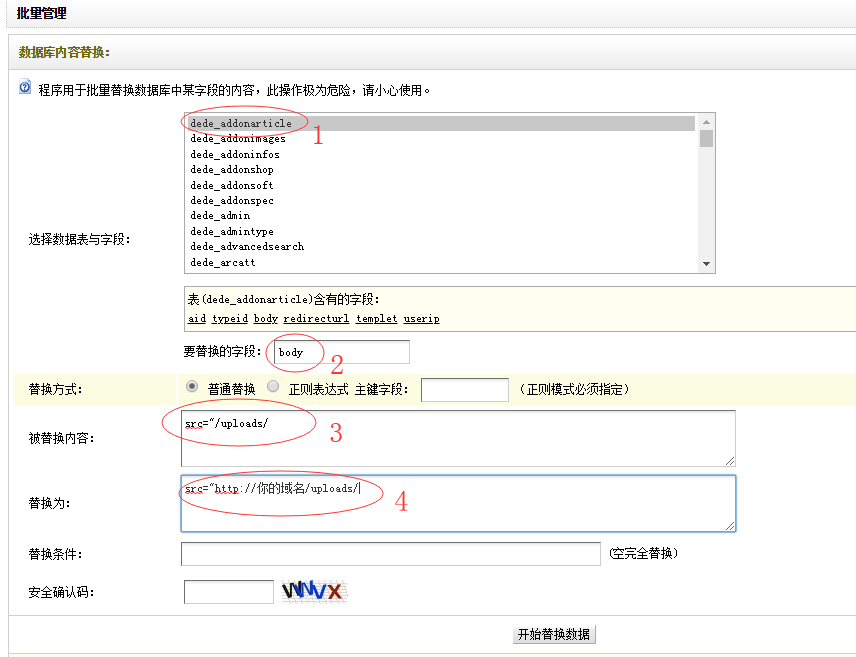
登录后台→核心→数据库内容替换,如图:

选择表:dede_addonarticle
字段:body
被替换内容: src="/uploads/
替换为:src="http://你的域名/uploads/

这一步主要是为已经发表的文章图片添加绝对路径,如果每天都有文章更新,这个方法就太繁琐了,下面第三个方法彻底解决这个问题。
3. 模板程序修改
网站根目录下找到include/extend.func.php,在最后面添加一个函数
function replaceurl($newurl){
$newurl=str_replace('src="/uploads/allimg/','src="http://你的域名/uploads/allimg/',$newurl);
return $newurl;
}
然后在文章模板article_article.htm中调用正文内容标签{dede:field.body/}修改成:
{dede:field.body function='replaceurl(@me)'/}
执行完以上的操作之后,生成网站在上传图片就是绝对地址了。
图片无法正常显示
当我们执行完以上操作成功改为绝对地址之后,会发现当使用站外图片或者二级域名空间的图片,作为文章缩略图的时候,栏目列表和首页列表图片URL地址会变成如下:
二级域名:http://2.xxx.comhttp://www.xxx.com/pic/1.jpg.
站外图片:http://www.aaa.comhttp://www.bbb.com/pic/1.jpg
这个URL明显不是我们要的结果,当网站使用站外图片的时候就非常麻烦了。
解决办法:
在网站根目录找到include/arc.listview.class.php和include/taglib/arclist.lib.php,找到
$row['litpic'] = $GLOBALS['cfg_mainsite'].$row['litpic'];
修改为
$row['litpic'] = $row['litpic'];
这样就解决了缩略图引用站外图片无法正常显示的问题了。
当我们服务器或者空间资源比较有限的时候,图片最好存放在用了CDN加速的二级域名商的附件,这样图片打开的速度非常快,低性能的空间服务器一样可以做到秒开。